Vue本身提供了內建的一個組件< Transition >
會在一個元素或元件進入和離開DOM 時套用動畫。
< Transition >觸發的條件如下:
1.由 v-if 觸發的切換。
2.由 v-show 觸發的切換。
3.由特殊元素< component >切換的動態元件。
4.改變特殊的 key 屬性。
< Transition >可以將進入和離開動畫應用到透過預設插槽傳遞給它的元素或組件上。
將 HTML 用< Transition >包裝起來,而動畫效果是由< Transition >所指定的 CSS 樣式實現的。

Ref:https://vuejs.org/guide/built-ins/transition.html#css-based-transitions
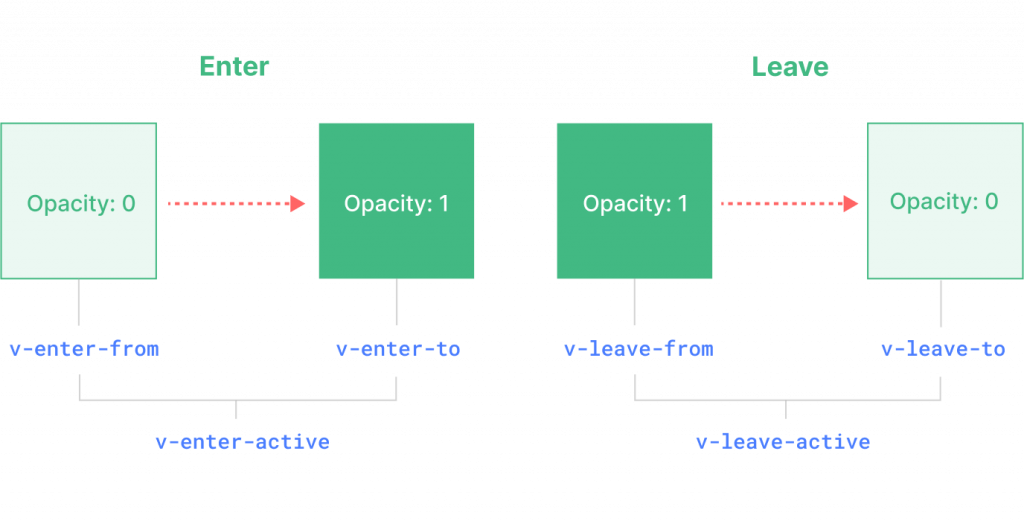
v-enter-from:進入動畫的起始狀態。在元素插入之前添加,在元素插入完成後的下一幀移除。
v-enter-active:進入動畫的生效狀態。應用於整個進入動畫階段。
在元素被插入之前添加,在過渡或動畫完成之後移除。
此 class 可以用來定義進入動畫的持續時間、延遲與速度曲線類型。
v-enter-to:進入動畫的結束狀態。在元素插入完成後的下一幀被添加(也是 v-enter-from 被移除的同時),在過渡或動畫完成之後移除。
v-leave-from:離開動畫的起始狀態。離開過渡效果被觸發時立即添加,在一幀後移除。
v-leave-active:離開動畫的生效狀態。應用於整個離開動畫階段。在離開
過渡效果被觸發時立即添加,在過渡或動畫完成之後移除。
這個 class 可以被用來定義離開動畫的持續時間、延遲與速度曲線類型。
v-leave-to:離開動畫的結束狀態。過渡或動畫完成之後移除。(換言之,就是v-leave-from 移除的同時)
v-enter-active 和 v-leave-active 提供了我們為進入和離開動畫指定
不同速度曲線的能力,我們將在下面的小節中看到一個範例。
建一個Component命名為TransitionTest.vue組件放置於src/components之下
<template>
<div class="m-3">
<button class="btn btn-danger" @click="show = !show">開關</button>
<Transition>
<p v-if="show">我白天要減肥,晚上點外賣 OK!</p>
</Transition>
</div>
</template>
<script setup>
import {ref} from 'vue'
let show = ref(true);
</script>
<style>
.v-enter-active,
.v-leave-active {
transition: opacity 0.5s ease;
}
.v-enter-from,
.v-leave-to {
opacity: 0;
}
</style>
App.vue掛載近來
<template>
<main>
<TransitionTest></TransitionTest>
</main>
</template>
<script setup>
import TransitionTest from './components/TransitionTest.vue';
</script>


會發現點按完按鈕後,< p >標記中的文字會根據透明度慢慢的消失,最後從頁面卸載掉(不是隱藏,HTML 原始碼也已不存在)。
至於過渡動畫效果是什麼樣的,完全取決於在< style >標記中如何設定 CSS 樣式。
本篇已同步發表至個人部落格
https://coolmandiary.blogspot.com/2023/10/2023day-27-transition.html
